Journey Details - NEW feature in SFMC Devtools extension
Linking a certain share of a journey’s goal attainment to a specific email or path in a journey isn’t that easy out of the box. Therefore I added another feature to the Salesforce Marketing Cloud Developer Tools Extension for Google Chrome. This feature provides a breakdown into goal attainment at specific activities. The data is available as JSON and therefore enables the user to easily reuse this information in external systems, programs and scripts.
Basics
First of all you need to add the the “Salesforce Marketing Cloud Developer Tools”-extension to Google Chrome. The extension can be downloaded in the official Google Chrome Web Store.
As soon as you have installed the extension, you just need to open the Chrome Developer Tools (Mac OS: Cmd+Opt(Alt)+I, Windows: F12 or Ctrl+Shift+I) and click on the “Marketing Cloud” tab. Further information regarding this extension is available in my original post about the devtools and on github where you can also find the complete code of the extension as I released it under the MIT license.
If you have an idea for another helpful feature I should add to the extension, feel free to raise an issue on github or DM me on twitter.
Journey Details
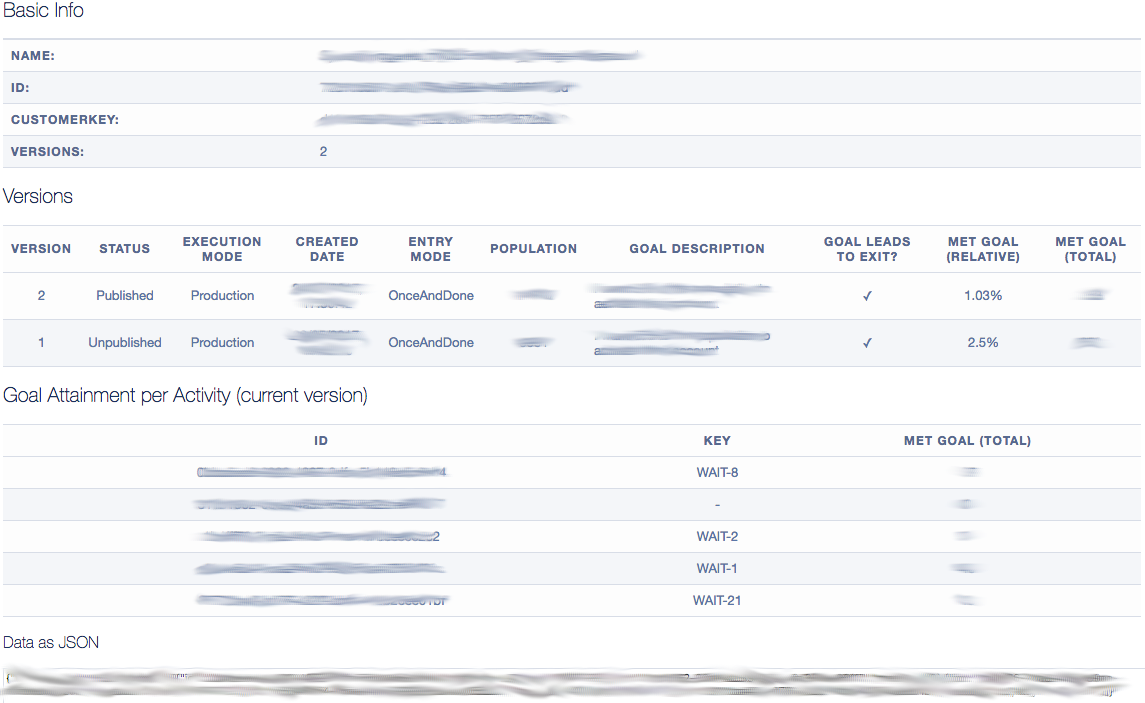
To make use of this feature, click on Journey Details in the extension and open the journey you want to retrieve data of in Journey Builder. You will then see information regarding journey versions and goal attainment of the currently openend version (see image below).

In my day to day work using goal attainment data and sharing it with other teams is necessary pretty often, so I semi-automated that by adding the journey details feature to my devtools extension, where the data is also available as JSON-output (see example below) which makes it easy to process it using a custom program or script.
{
"totalMetGoal": 579,
"activities": [
{
"id": "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx",
"metGoal": 123,
"key": "WAIT-1"
},
{
"id": "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx",
"metGoal": 456,
"key": "WAIT-2"
}
]
}How to find out the key of your wait-activity
Unfortunately the key of the wait activities isn’t displayed on the journey canvas, so in order to assign a wait activity’s goal attainment to one of your test variants for example, you first need to find out the keys. To do so you can use the Chrome Inspector and hover over the activity's icon on the canvas. One of the parent elements of the diamond shaped activity icon — the one that has the css classes `activity` and `wait` assigned — contains the key as value of the attribute `data-activity-key`.
EDIT (August 7, 2017): Today I released version 0.2.2 of the Salesforce Marketing Cloud Developer Tools Extension, that lets you retrieve the keys by clicking a single button. This feature is part of the “Enhance UI features”, that add valuable information directly to the Mareting Cloud user interface (see the screenshot below for an example of a wait activity with the added key). Complete instructions on how to use this feature can be found in my latest blogpost “Expose Wait Activity Keys - NEW feature in SFMC Devtools”.

Example script (Node.js)
To really ease work and make it possible to painlessly utilize the data even if needed often, a script like the following can be used. Note that the program below is a very basic example that should be adapted to your needs. For example it could write data to a database, create a csv file, evaluate data and perform certain actions based on that, et cetera. In case of the script below wait-activities are assigned to different paths in a journey (an A/B-test for example). Therefore goal attainments can be assigned to these specific paths to evaluate which one is working out better.
const res = /* PASTE THE CHROME EXTENSION'S OUTPUT JSON HERE */;
// The numbers in the arrays are the ids of the wait-activities in that specific path.
// The goal attainments in these activities will be counted for that path of the A/B-test.
const mapping = {
'TEST A': [1, 2],
'TEST B': [3, 4]
};
let goalAttainmentPerEmail = {};
Object.keys(mapping).forEach((key) => {
const keysForCurrentEmail = mapping[key].map((n) => {
return 'WAIT-' + n;
});
res.activities.filter((elem) => {
return (keysForCurrentEmail.indexOf(elem.key) > -1);
}).forEach((elem) => {
if (!goalAttainmentPerEmail[key]) goalAttainmentPerEmail[key] = 0;
goalAttainmentPerEmail[key] += elem.metGoal;
});
});
console.log(goalAttainmentPerEmail);